In meinem letzten Beitrag gab es eine Premiere, ich habe das mit der 3 D Animation das erste mal getestet, und es klappte ganz gut.
Hier mal eine Anleitung, wie auch ihr es nutzen könnt.
ladet die beiden Apps von Strava und Relive auf euer Smartphone.
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
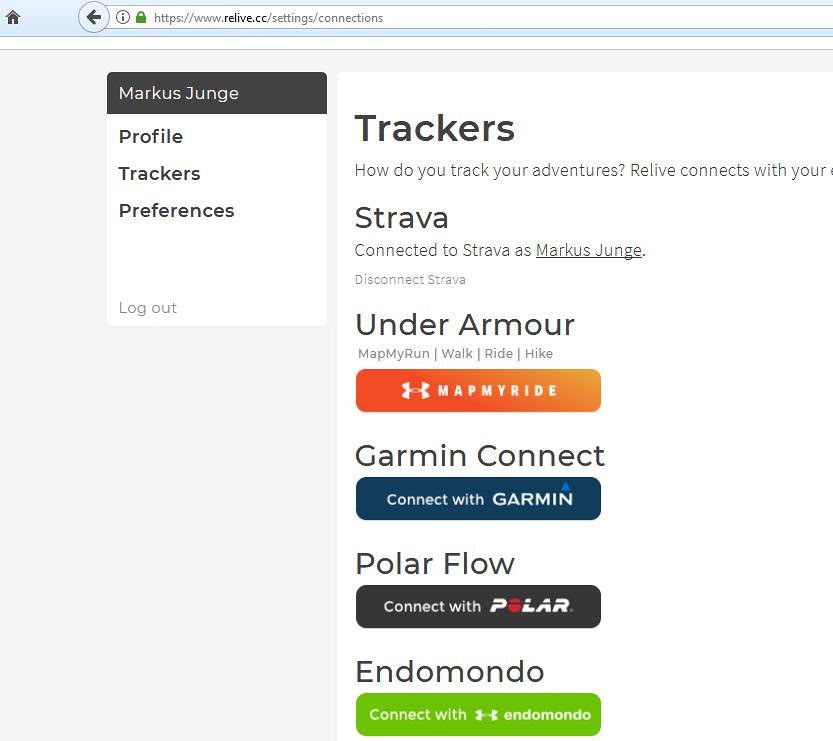
Es werden noch folgende andere Apps unterstützt: Under Amour, Garmin Connect, Polar Flow, Und Endomondo.
Nachdem man die Apps Installiert hat, meldet man sich dort an, geht auch via Facebook etc.
Als nächstes geht ihr auf die seite von Relive, und klickt auf Trackers, hier müsst ihr euch, wie in meinem Fall mit Strava verbinden
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Das war es schon, zur Installation. Einstellungen bei Strava kann man ggf noch später vornehmen.
Ihr seit am Start einer Wanderung, nun öffnet ihr im Smartphone die Strava app, und klickt rechts unten auf das PLUS Symbol, hier gelangen wir in einem anderen Fenster und wählen* Aktivität Aufzeichnen. Nun sehen wir die Google Maps Karte und müssen noch eine Einstellung vor nehmen.
Dazu gehen wir links oben auf Einstellung, und wählen bei Auto Pause auf AUS!! Auto Pause, macht nur beim Radfahren oder Joggen Sinn!
Jetzt ist die App fast bereit Wir vergewissern uns dass über dem Start Button ein Lauf Schuh zu sehen ist, sollte dies nicht der Fall sein, so klicken wir auf das RAD Symbol und wechseln zum Laufschuh.
Nun starten wir die App und wandern unsere Strecke.
Nach dem Wandern, drücken wir auf Beenden, und können dann auf der Seite den Namen der Tour vergeben, und auch obs ne Wanderung war oder ein Spaziergang etc….Dann nur noch auf speichern drücken, und mehr braucht man nicht zu machen.
Jetzt meldet sich Relive von selbst, das es die Wanderung bei sich Automatisch hoch lädt, dass hochladen kann schon mal 2 Stunden dauern!
Wenn die 3 D Animation fertig ist, bekommt man eine e-mail! Also unbedingt auch im Spam Postfach nachsehen!
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
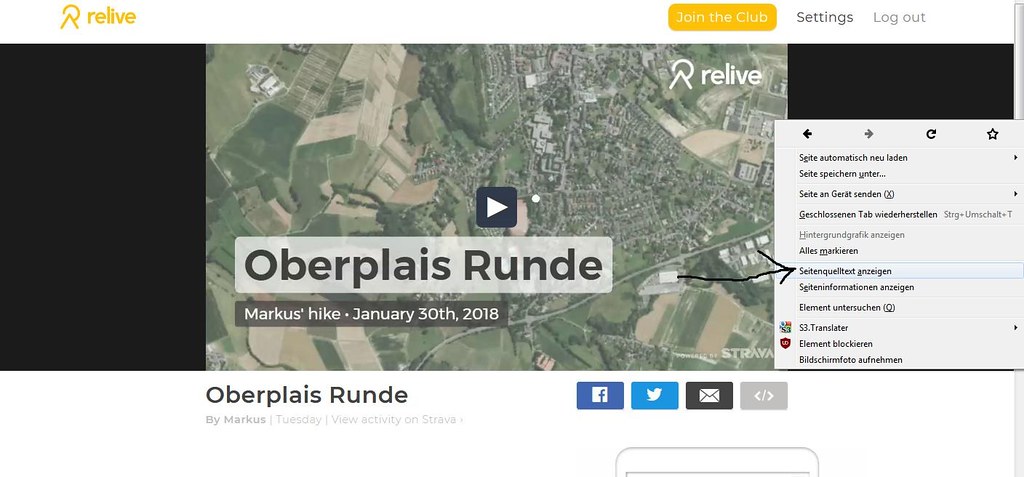
Ihr seht nun euer fertiges Video, und könnt es auch Einbetten, bei mir hatte das nicht geklappt, auch hier für gibt es eine Lösung!
Wir machen einen Rechts Klick auf der Maus, und wählen Seitenquelltext Anzeigen
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
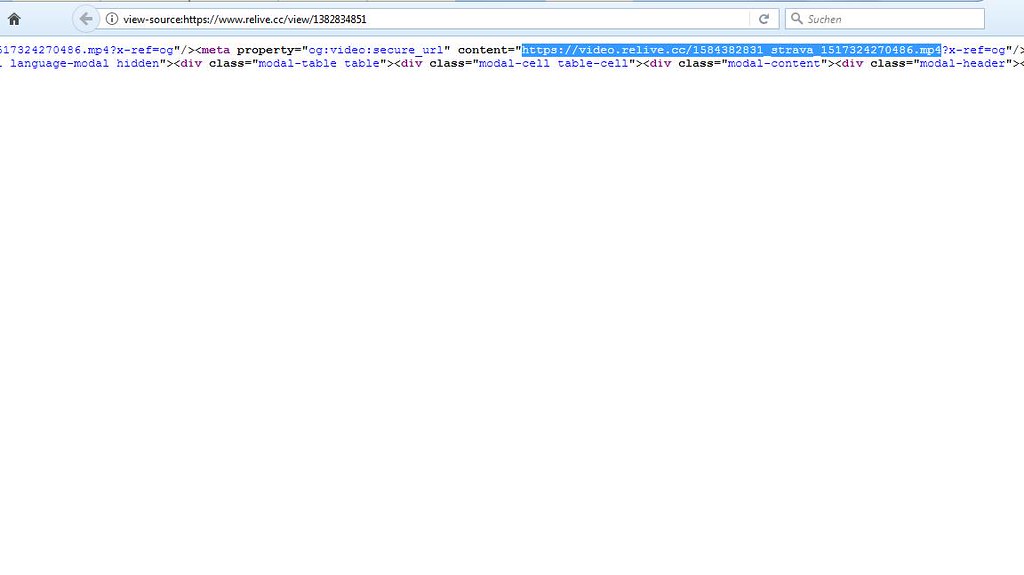
Hier orientieren wir uns an die Oberste Spalte! Und scrollen langsam quer, bis wir das von mir Markierte Feld mit der Endung MP4 sehen
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Dieses Kopieren wir uns raus, und fügen es in einem neuen Tab ein.
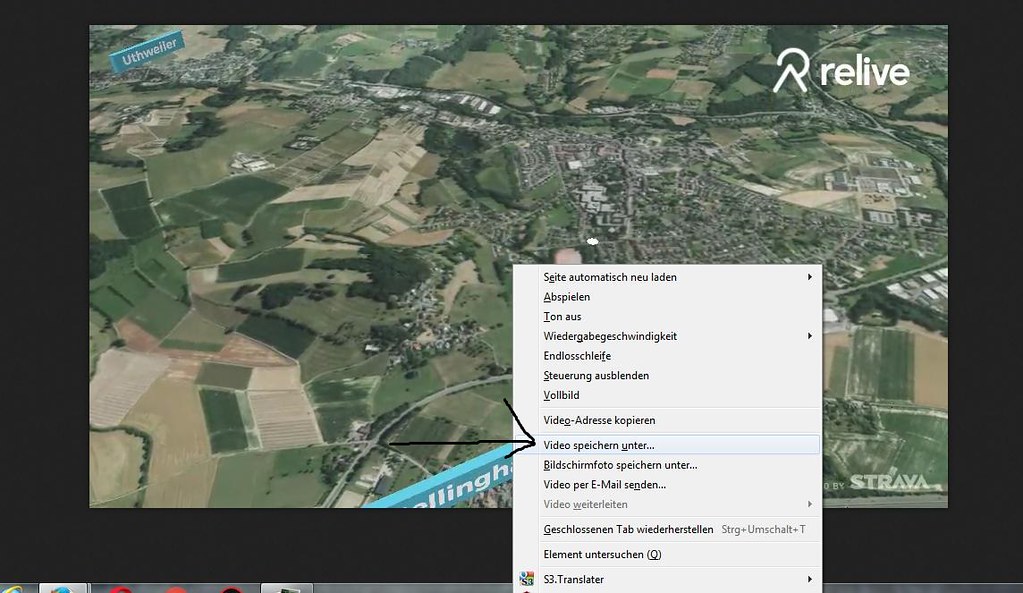
Jetzt sehen wir das Video, und drücken im Videobild, während es Spielt, die Rechte Maustaste, und wählen Video speichern unter…..aus
 //embedr.flickr.com/assets/client-code.js
//embedr.flickr.com/assets/client-code.js
Jetzt haben wir das Video gespeichert, und können es bei Facebook, in einem Blog, oder bei youtube, so wie ich es gemacht habe Hochladen und mit Musik unterlegen, bzw als Info in einem Fenster, im Video den Track mit Anzeigen lassen.
Und so sieht das fertige Video dann aus
Bei youtube geht man unter dem Video auf Teilen dann Einbetten, nun sieht man den Code und kann ihn Kopieren.
Wer nach Gema freier Musik sucht wird hier fündig
Vielleicht konnte ich dem ein oder anderen damit eine Freude machen.


